Create a Sticky Footer in CSS. Easy trick to design one of the key… | by Sristi Chowdhury | JavaScript in Plain English

Fixed the footer at the bottom of the page using HTML and CSS | Sticky Footer | CSS Tricks - YouTube

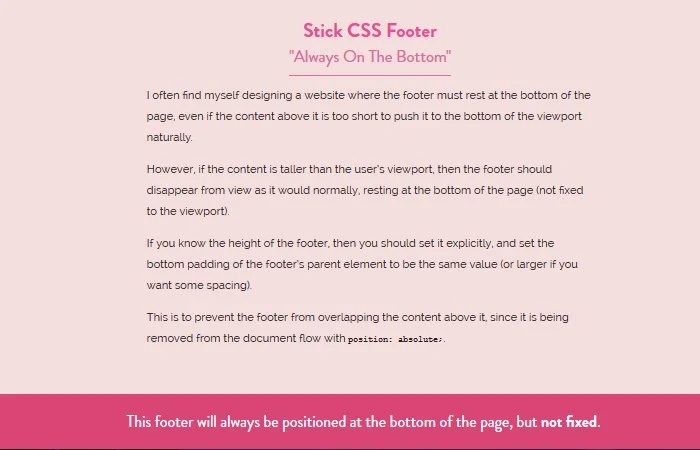
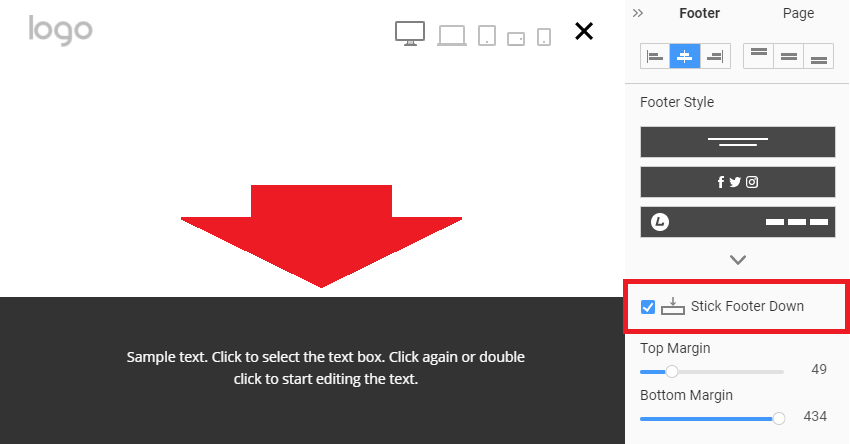
Any way to include a "sticky footer" which sticks to the bottom of user's screen when the page height is less than user's screen height? - Question - Bubble Forum










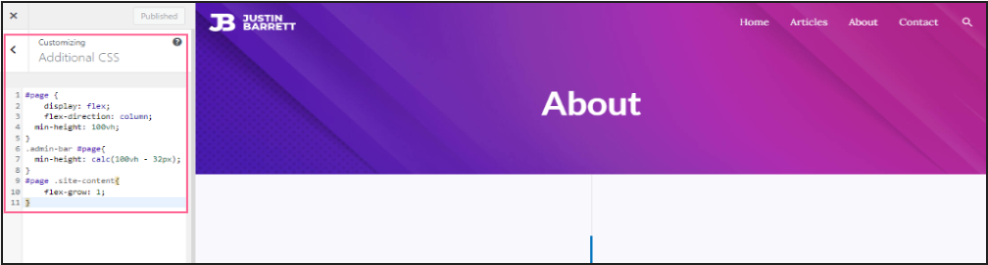
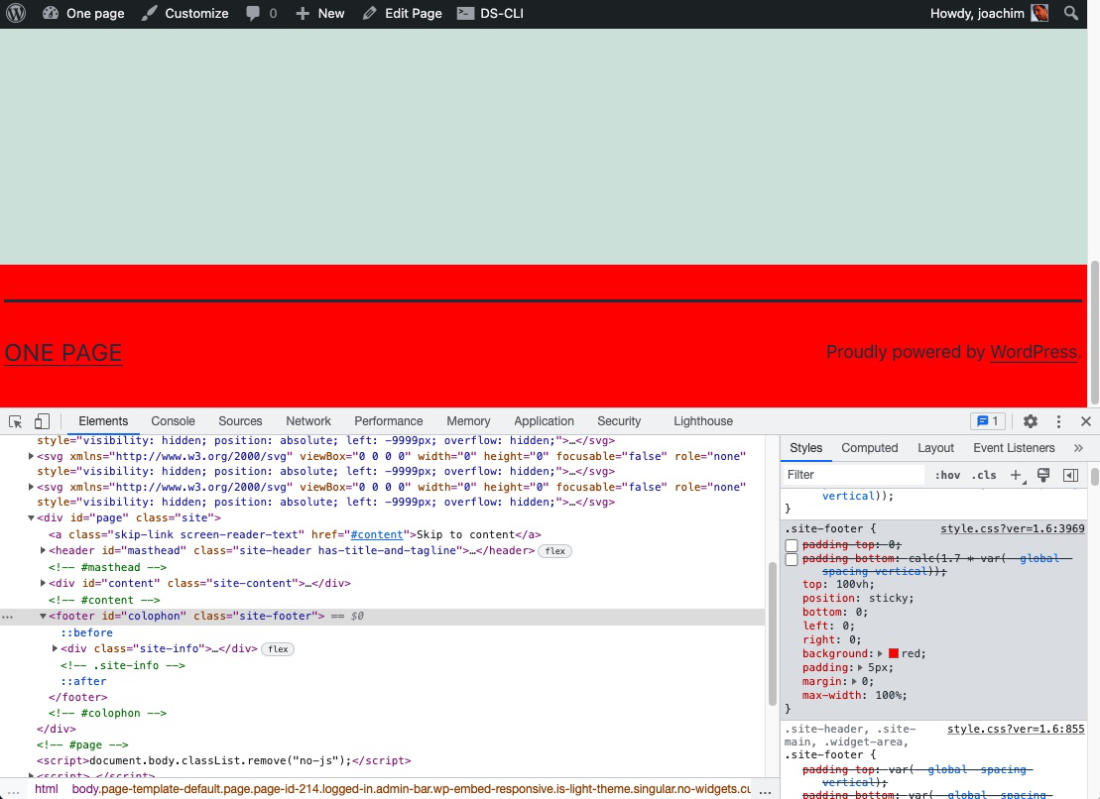
![Making a footer stick to the bottom with CSS [2022] Making a footer stick to the bottom with CSS [2022]](https://daily-dev-tips.com/images/26-12-2020.jpg)